O favicon é um recurso essencial para sites profissionais. Porém, muitas vezes esquecido. Sendo assim, explicaremos neste post o que é e qual a importância do Favicon. Boa leitura!
Já falamos sobre diversos fatores essenciais para a criação de um site profissional, mas, é muito importante dar atenção aos toques finais da sua página, como o favicon.
Antes de mais nada, esse pequeno detalhe, é capaz de deixar uma impressão muito maior que o seu próprio tamanho. Assim, seu poder e sua relevância não devem ser subestimados. A seguir, veja o que é favicon e qual é a sua importância!
O que é favicon?
A princípio, favorite icon, é um ícone de 16×16 pixels usado nos navegadores para representar uma página da web.

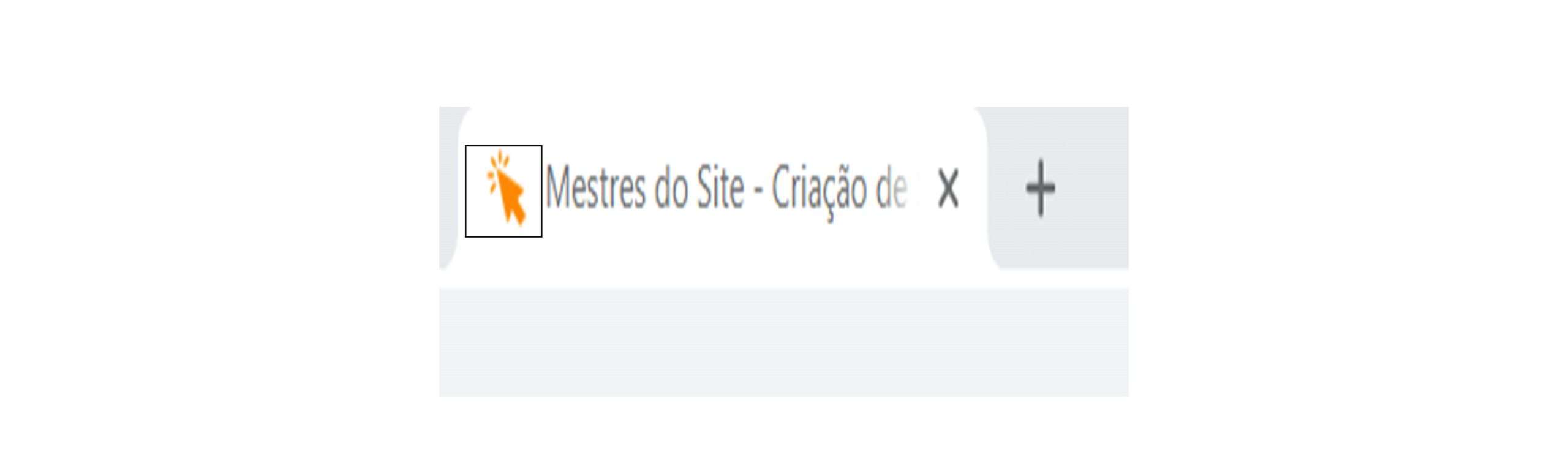
A princípio, esse recurso é mostrado nas abas do navegador, barra de favoritos, no histórico e em diversos outros locais. No Google Chrome, por exemplo, é possível encontrá-los na página inicial do navegador.
Em outras palavras, o favicon funciona como o ícone do seu site, que ajuda a identificá-lo e destacá-lo na internet.
Mas, qual a sua importância?
Mesmo sendo consideravelmente pequeno, o favicon é um recurso de muito importante os sites, otimizando a experiência do usuário, o branding e o profissionalismo:
Experiência do usuário: O favicon é capaz de otimizar a experiência dos usuários, pois ajuda o público a localizar a aba do seu site no navegador e em diferentes aplicativos. Assim, facilitando o acesso delas.
Branding: Com objetivo de manter a consistência da marca, é fundamental se atentar a todos os detalhes. Dessa forma, independentemente do segmento do seu negócio, ter um ícone contribui para o branding e para a visibilidade da página, mostrando sua imagem e linguagem para fora do site, entrando no navegador.
Profissionalismo: É provável que o favicon dê um aspecto mais profissional para o seu site. Sendo assim, o recurso faz a diferença e contribui para o aumento de vendas, já que a sensação de credibilidade é um aspecto importante na hora em que o cliente está decidindo onde realizar sua compra.
Como criar um favicon?
Primeiramente, para evitar dores de cabeça, a criação de um favicon deve ser feita por um designer profissional, além de fazer parte dos requisitos da criação de um site.
Ademais, para não comprometer a credibilidade do seu site, não deixe de contatar um profissional. Entretanto, é interessante saber os detalhes básicos da criação para acompanhar o trabalho:
Tamanho: O tamanho ideal para criar um favicon é 16×16 pixels. Contudo, eles podem aparecer em tamanhos maiores algumas vezes, como 32×32 pixels.
Arquivo: O formato de arquivo mais adequado para o favicon é o JPEG ou PNG. Mas, tenha atenção! No caso do seu design ter um fundo transparente, o arquivo deve estar como PNG e com a configuração para transparência ativada. Ou seja, na dúvida, salve o arquivo em PNG.
Em conclusão, como você pode perceber, o simples pode ser muito eficaz. Caso o seu site ainda não possua um favicon, está na hora de criar um! Como resultado, você terá retornos positivo.
Para mais dicas sobre a criação de sites, continue acompanhando o nosso blog.
Sucesso!