Você já ouviu falar em site responsivo? Caso sua resposta for sim, você sabe o quanto ele é importante, certo? Ou então, se você ainda não sabe o que é um site responsivo, aprenda agora mesmo nesse post!
De maneira resumida, um site responsivo apresenta o seu layout e conteúdos perfeitos para diferentes dispositivos móveis, como o mobile, tablet assim como o desktop.
Ou seja, em um site responsivo os recursos do site são proporcionalmente redimensionados para serem apresentados no dispositivo acessado, adaptando todo o layout.
Nesse sentido, ter um site responsivo é fundamental para o seu negócio, visto que hoje em dia as pessoas podem acessar sua página de diferentes plataformas. O que antes era visto como diferencial, hoje virou obrigação.
Quer saber por que você precisa ter um site responsivo? Então, continue acompanhando este post.
O que é um site responsivo?
Sabe aquele site que você abre no celular e fica todo desconfigurado, ou com letras tão pequenas que não dá para entender nada? Então, esse não é um site responsivo.
Sites responsivos são projetados para serem adaptados a qualquer tipo de resolução, sem distorções. Assim, priorizando a experiência dos usuários – que hoje em dia acessam sites de diferentes dispositivos.
Em termos bem práticos, um site responsivo é aquele que, com o mesmo layout, se ajusta perfeitamente a qualquer resolução de maneira harmônica, passando a mesma experiência para o usuário, independentemente do dispositivo pelo qual está sendo acessado.
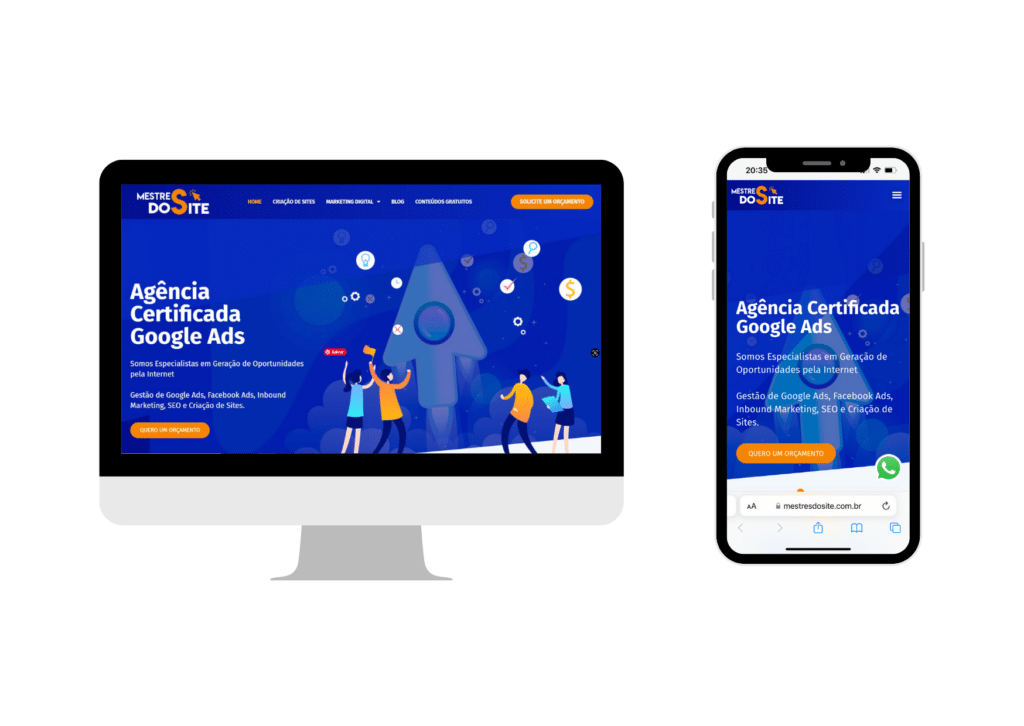
Exemplo de site responsivo:
Para você ter certeza que entendeu o conceito, trouxemos um exemplo de site responsivo, veja:

LEIA TAMBÉM:
O que analisar antes e depois de criar o site da sua empresa?
Por que ter um site responsivo?
Existem diversos motivos para ter um site responsivo. Confira alguns deles a seguir!
1. Proporcionar uma boa experiência ao usuário
Antes de qualquer coisa, é fundamental priorizar a experiência dos usuários. Assim, seus resultados serão ainda mais positivos.
Se você abrir um site pelo celular, por exemplo, e ver que ele está desconfigurado, você não fica satisfeito, certo? Por isso, se você proporciona uma experiência positiva para o seu público, independente do dispositivo que ele acessar seu site, seus resultados serão muito melhores.
2. O mobile cresce cada vez mais
Grande parte da população tem acesso à internet via celular e outros dispositivos móveis. Com isso, a tendência é que o acesso via mobile cresça cada vez mais.
Dessa forma, assim como ressaltado acima, seu site precisa estar preparado para receber visitas por smartphones.
3. Aumentar a velocidade da página
Do mesmo modo que um site precisa otimizar o acesso para dispositivos móveis, é importante que sua página seja mais leve e carregue rapidamente.
A velocidade de carregamento da página é muito importante pois contribui para o rankeamento no Google, assim como melhora seu relacionamento com o usuário. Caso seu site demore a carregar, há uma grande chance de que a pessoa feche a janela e procure por outras empresas para resolver o seu problema.
4. Diminuir a taxa de rejeição
Quando o usuário não tem uma experiência boa com o seu site, a probabilidade de ele fechar e desistir, ou então partir para outra pesquisa, é bem grande.
Em outras palavras, ter um site responsivo diminui a quantidade de usuários que entram em seu site e saem sem interação alguma, diminuindo a taxa de rejeição.
Caso a taxa de rejeição do seu site estiver muito alta, o Google pode interpretar como sinal de que o conteúdo não é relevante ou não tem qualidade, perdendo sua posição no rankeamento. Não é isso que você quer, certo?
5. Redes sociais e usuários
Por fim, se você utiliza as redes sociais para divulgar seus materiais e conteúdos, é essencial que o seu site seja responsivo.
Afinal, se o usuário estiver navegando nas redes pelo celular quando visualizar seu link no feed de notícias e seu site estiver desalinhado, é bem provável que ele desista e feche a página, ao invés de abrir novamente o link no desktop.
Além disso, as chances de os usuários também compartilharem suas páginas nas redes sociais são muito maiores quando eles têm uma experiência agradável de navegação.
VEJA TAMBÉM:
Plataforma para criação de sites: qual escolher?
Como deixar site responsivo?
Primeiramente, é preciso ressaltar que fazer um site responsivo exige um pouco de conhecimento técnico. Por isso, o ideal é que você faça o seu site com profissionais.
Dito isso, aqui estão 7 dicas para tornar o seu site responsivo:
- Comece priorizando o Mobile
- Converta o seu Site de Desktops para uma Versão Mobile
- Escolha um tema responsivo
- Evite utilizar Flash
- Mantenha a velocidade do seu site
- Preste atenção na aparência das suas páginas
- Habilite Accelerated Mobile Pages (AMP)
Plugin para deixar site responsivo wordpress
Como você já percebeu, desenvolver um website responsivo é extremamente importante para manter a competitividade no mercado atual.
E como grande parte dos sites profissionais são feitos do wordpress, separamos 5 plugins que deixarão seu site preparado para acesso a partir de qualquer dispositivo. Confira!
WPTAP:
Este aplicativo desenvolve “mobile themes”, além de disponibilizar ferramentas que convertem versão desktop em móvel, sem perder conteúdo. Apresenta recursos variados e é simples de configurar.
Responsive:
Trata-se de um template para WordPress, criado especificamente para automatizar a adaptação das páginas para a visualização mobile. Nesse app, não é criada uma nova versão da página, como no WPTAP.
WPTouch Pro 3:
Este plugin permite a escolha de diferentes temas para diversos dispositivos. Isso permite que seu site tenha uma “cara” para quem visualizá-lo a partir de um smartphone e outra para aqueles que acessarem em um iPad, por exemplo.
Duda Mobile Website Builder:
A ferramenta mantém as principais características da versão do website no desktop e as transfere para as versões mobile. Assim, os principais elementos de identidade visual da página são mantidos. Questões relacionadas à otimização de conteúdo da página (SEO, Search Engine Optimization) não exigem manejo de código e são configuradas de forma simples.
MobilePress:
A geração de uma versão amigável em dispositivos móveis é feita automaticamente. Apesar de não permitir muita customização nas páginas, o aplicativo oferece configurações vantajosas.
Dispositivos móveis já mostraram que estão aqui para ficar. Hoje em dia, já existem muitas pessoas que não usam a internet via desktop, ou sequer têm computadores em casa. Por isso, é necessário se adaptar e oferecer a melhor experiência para seu usuário.
Se você quer construir um site melhor para sua empresa, lembre-se de criar um site responsivo. Por outro lado, caso precise de ajuda para isso, não pense duas vezes em entrar em contato com uma empresa especializada em criação de sites.
Para mais posts e dicas, continue acompanhando o nosso blog!